책 Laws of UX에 나오는 심리학 10가지를 기준으로 서비스를 분석해보았다. 이 기준은 절대적인 기준이 아니며, 다양하고 주관적으로 해석이 가능한 심리학적인 요소이다.
1. 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
2. 피츠의 법칙
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.
3. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
4. 밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.
5. 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게. 사용자가 어떤 동작이나 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처하라.
6. 피크엔드의 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
7. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
8. 본 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이 나는 한 가지만 기억할 가능성이 크다.
9. 테슬러의 법칙
복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
10. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.
제이콥의 법칙

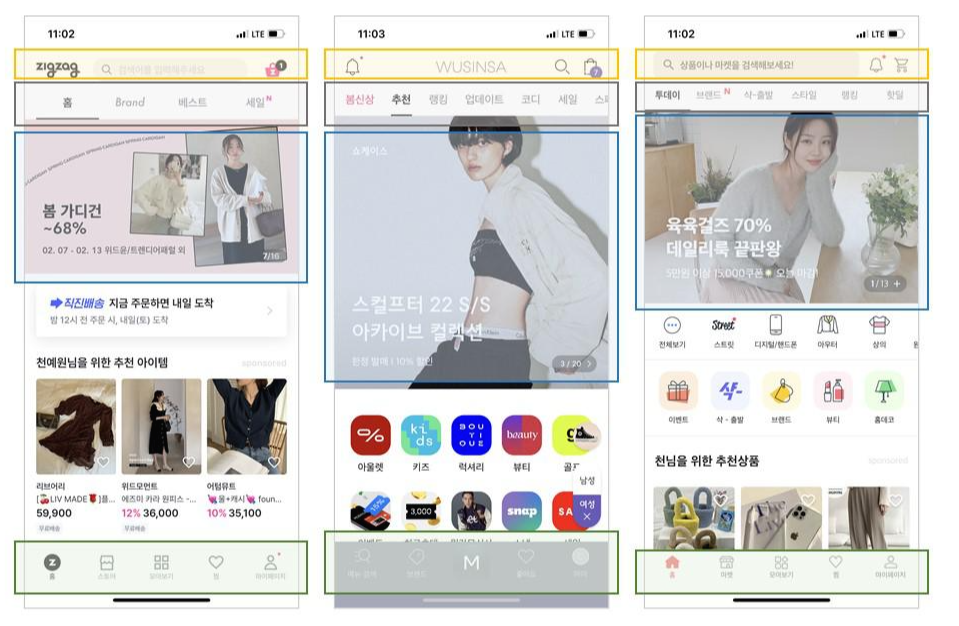
제이콥의 법칙은 사용자가 자신에게 익숙한 경험을 원하는 심리이다. 기존의 모델 구조를 이용하면 사용자에게 하여금 익숙함을 줄 수 있다. 위의 사진은 순서대로 지그재그, 무신사(우신사), 에이블리의 홈 화면이다.
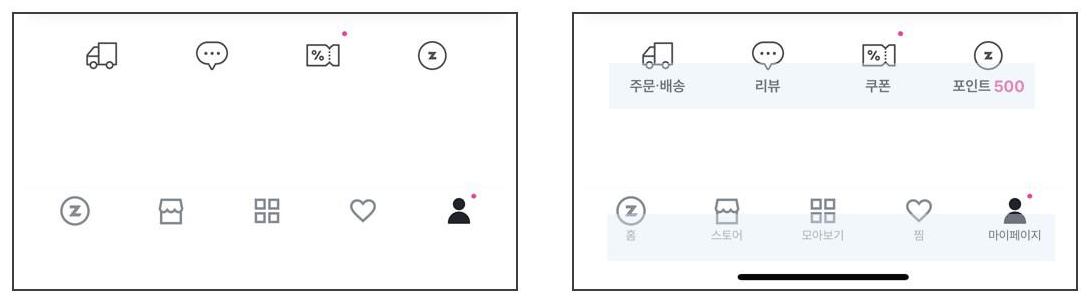
피츠의 법칙

피츠는 인터페이스 상에서 터치 대상의 크기와 거리에 대해 언급했다. 터치 대상 간 충분한 거리를 확보해 배치해야하고, 사용자가 정확하게 선택할 수 있도록 충분히 커야 한다고 말했다.
위의 사례의 경우도 화면 전환이 일어나는 아이콘 간의 거리가 일정하고, 충분한 크기이며 간격도 적당하게 떨어져있다.
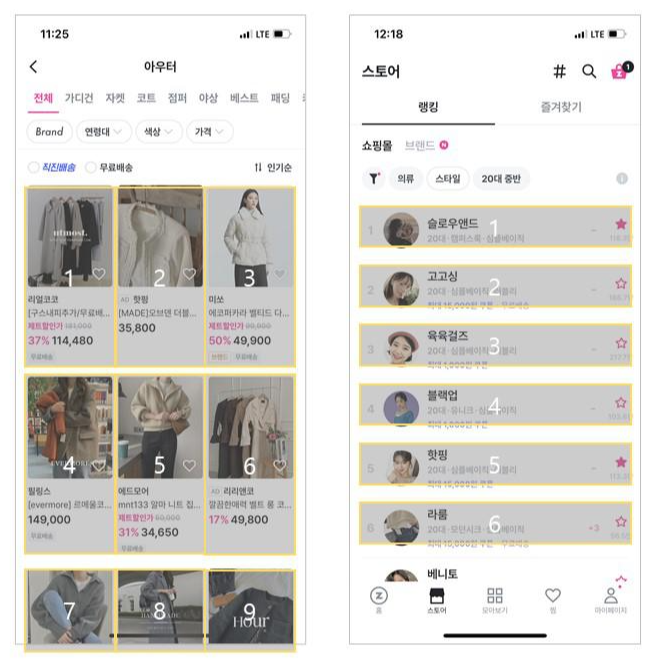
밀러의 법칙
사용자가 쉽게 처리하고 이해하고 기억할 수 있도록 갯수를 7(±2)로 배치하고 콘텐츠 덩어리를 정리했다.

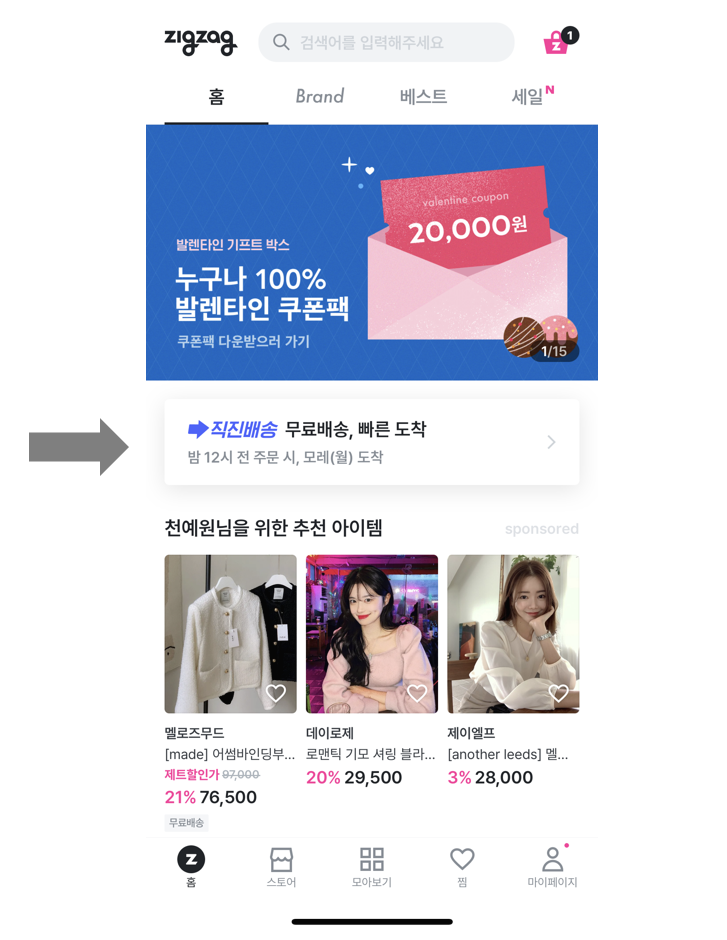
본 레스토프 효과
비슷한 사물이 여러개 있을 때, 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하는 효과이다. 지그재그의 경우 신규로 도입한 '직진 배송'이라는 당일 발송 서비스를 강조하고자 시각적인 효과를 통해 표현했다.

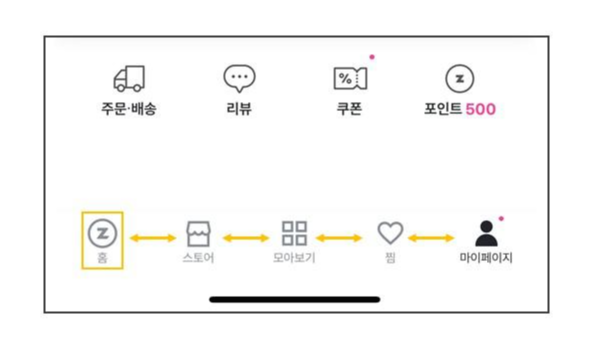
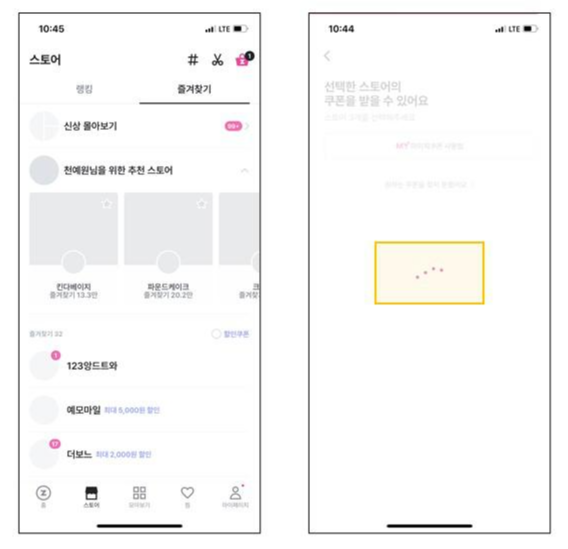
테슬러의 법칙
내재된 복잡성을 디자인과 개발 과정에서 처리하면 사용자의 부담을 최소로 줄일 수 있다. 하지만, 추상적으로 느껴질 정도로 인터페이스를 단순화하면 사용자에게 혼란을 줄 수 있다.
사례로 살펴보면, 왼쪽처럼 간소화하고자 도움말을 없애버리면 사용자의 액션에 혼란을 줄 수 있다.

도허티 임계
사용자는 로딩 속도가 느리면 주의가 분산된다. 이를 방지하기 위해 대기 시간을 줄이는 심리적 효과이다. 정확하지 않더라도 진행 상황을 보여줌으로써 사용자의 시선을 끌 수 있다.

'IT 이야기 > 내가 PM이라면' 카테고리의 다른 글
| Figma를 활용해 KREAM의 Wireframe 만들어 보기 (0) | 2022.02.16 |
|---|---|
| 페이퍼 프로토타입 제작하기 (0) | 2022.02.14 |
| 좋은 UX와 아쉬운 UX - 인터파크 티켓으로 살펴보기 (0) | 2022.02.10 |
| 개발 전 최소한의 시간과 비용으로 가설을 검증하라 (0) | 2022.01.27 |
| 빨래 없는 생활 생각해 본적 있어? - 유저 인터뷰 (0) | 2022.01.26 |