저번 게시물에서 UX를 분석했던 인터파크 티켓의 아쉬웠던 부분을 개선해보고자한다. 프로토타이핑을 통해 어떻게 UI를 개선하면 사용자 경험에 더 좋은 경험을 제공할 수 있을지 생각해보자.
프로토타입(Prototype, Prototyping)이란?
개발에 들어가기 전, 각 이해관계자들이 정보가 어디에 위치해야하는지 이해하고 합위하기 위한 방법이다. 프로토타이핑을 통해 UI를 빠르게 디자인함으로써, 개발 이전에 모의 테스트를 할 수 있다.
프로토타이핑 장점
제품 개발 단계의 초기부터 유저의 참여가 가능하고, 디자인이나 코딩 기술 없이도 적은 자원으로 빠르게 평가하고 테스팅할 수 있다.
프로토타이핑 종류
1) Lo-Fi Prototype(Low Fidelity Prototype)
Lo-Fi Prototype는 핸드 스케치와 같이, 실제 출시될 서비스와 거리가 먼 초기 단계의 프로토타입이다. 가장 빠르고 쉬운 방법이다. 수정 절차가 간단하기 때문에 새로운 의견을 바로 적용할 수 있다. 따라서, 아이디어 회의와 같은 기획 단계에서 자주 사용된다. 그러나 팀 간 소통을 위한 정식 업무 산출물이라기 보다는 유용한 임시방편 정도이다.
2) Mid-Fi Prototype(Middle Fidelity Prototype)
Lo-Fi 프로토타입에서 한 단계 발전한 것이다. 레이아웃을 맞추고 기능 배치와 영역, 글자 포인트, 이미지 위치 등을 실제 산출물에 조금 더 가깝게 제작한다. 주로, 피그마, PPT와 같은 디자인 툴을 이용해서 만들 수 있다. PM이나 서비스 기획자가 가장 많이 만드는 산출물 중 하나다. 여기서 디스크립션(설명)을 추가해 스토리보드, 화면 설계서라는 최종 산출물을 만들기도 한다.
3) Hi-Fi Prototype(High Fidelity Prototype)
Hi-Fi Prototype은 디자인과 인터랙션을 추가해 실제 개발될 완성본에 가깝게 만드는 산출물이다. 높은 그래픽 수준을 요구하기 때문에 PM이 직접 만드는 경우는 드물다.
어떤 UX(User Experience)를 개선할까?
[코드스테이츠 PMB 10기] 좋은 UX와 아쉬운 UX - 인터파크 티켓으로 살펴보기
코로나 이전에는 공연이나 페스티벌, 콘서트를 보러 정말 자주 다녔었다. 일명 피켓팅(피 터지는 티켓핑)을 하러 피씨방에 가는 일이 자주 있었다. 지인들 대신 티켓팅을 하기도 했었고 지금도
my-adventure-book.tistory.com
지난 게시물에서 인터파크 예매 과정에서 좋은 ux와 아쉬운 ux를 분석했다.
토론 세션과 페어리뷰를 해주시는 페어분도 예매 과정에서의 불편함에 대해 모두 공감을 했었다.
토론 시간에 나누웠던 대화와 이 주제를 선정하기 전 지인들에게 물어봤을 때 나왔던 대화는 이렇다.
" 안심예매 방지 문자 입력이 잘못되면 좋은 자리는 물건너 간다 (치열한 티켓팅의 경우)"
" 예매할 때 좌석이 너무 작아서 선택이 잘 안된다 "
나도 이 부분에 대해 항상 불편함을 느끼고 있었고 이번 과제를 통해 어떻게 개선을 하면 좋을지 분석해 보았다.
티켓 예매 과정을 살펴보자!
1) 사용자 플로우
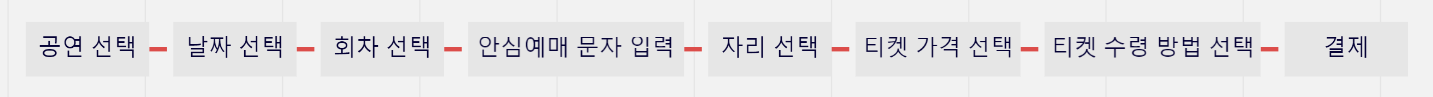
전체 서비스를 분석하는 것이 아니기 때문에 몇가지 가정을 하고 예매하는 과정의 서비스 플로우를 작성했다.
가정 1. 사용자는 보고자 하는 공연을 정했다. (어떤 공연을 볼지 정보를 탐색하지 않아도 된다.)
가정 2. 사용자는 모바일로 예매를 진행하고자 한다.

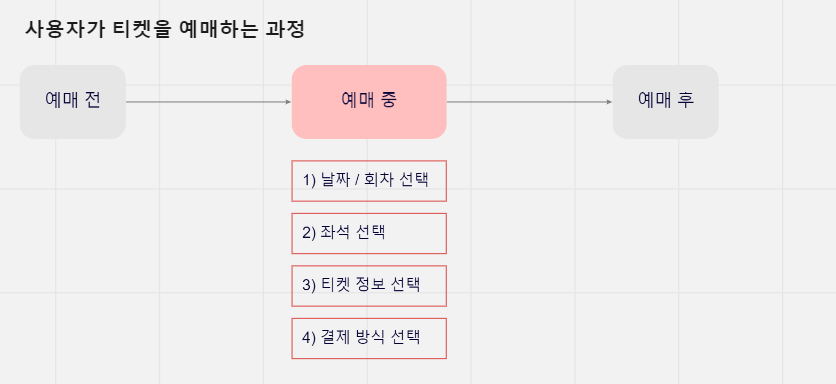
[ 예매하는 중 ]의 과정을 조금 더 자세히 뜯어보면 다음과 같다.

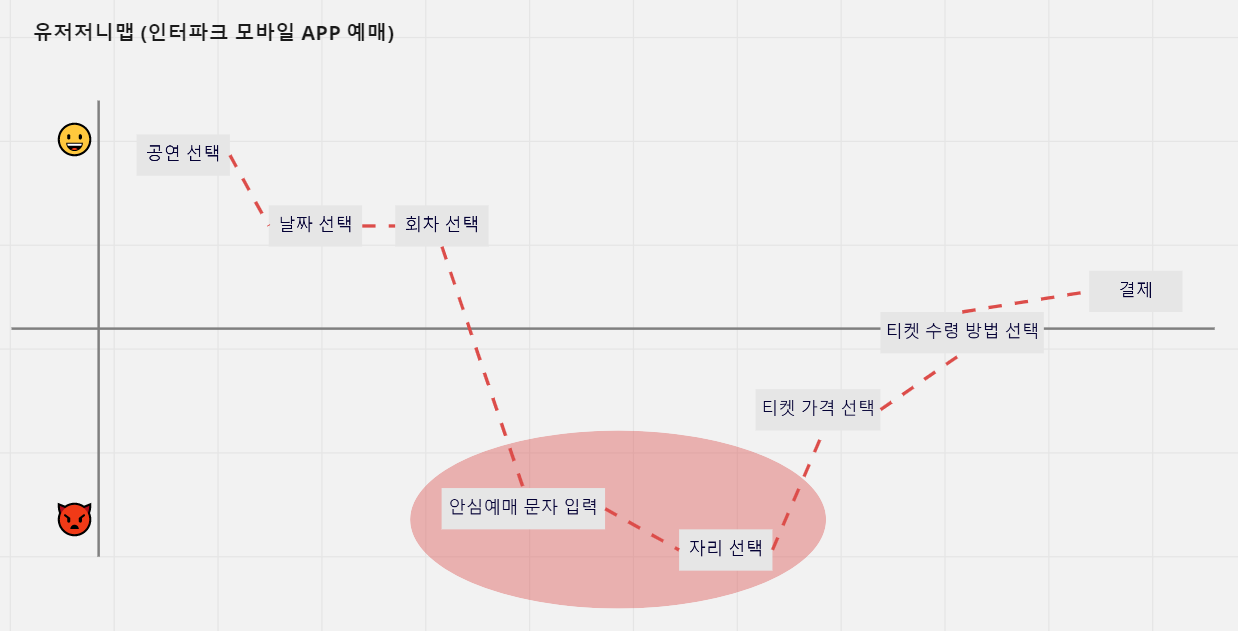
2) 사용자 여정 지도 (유저 저니맵)
플로우를 바탕으로 사용자의 감정에 따라 유저 져니 맵을 그려보았다.

안심예매 문자 입력 단계와 자리 선택 단계에서 사용자의 만족도가 낮다. 그 이유에 대해 다음 단계에서 좀 더 살펴보도록 하자.
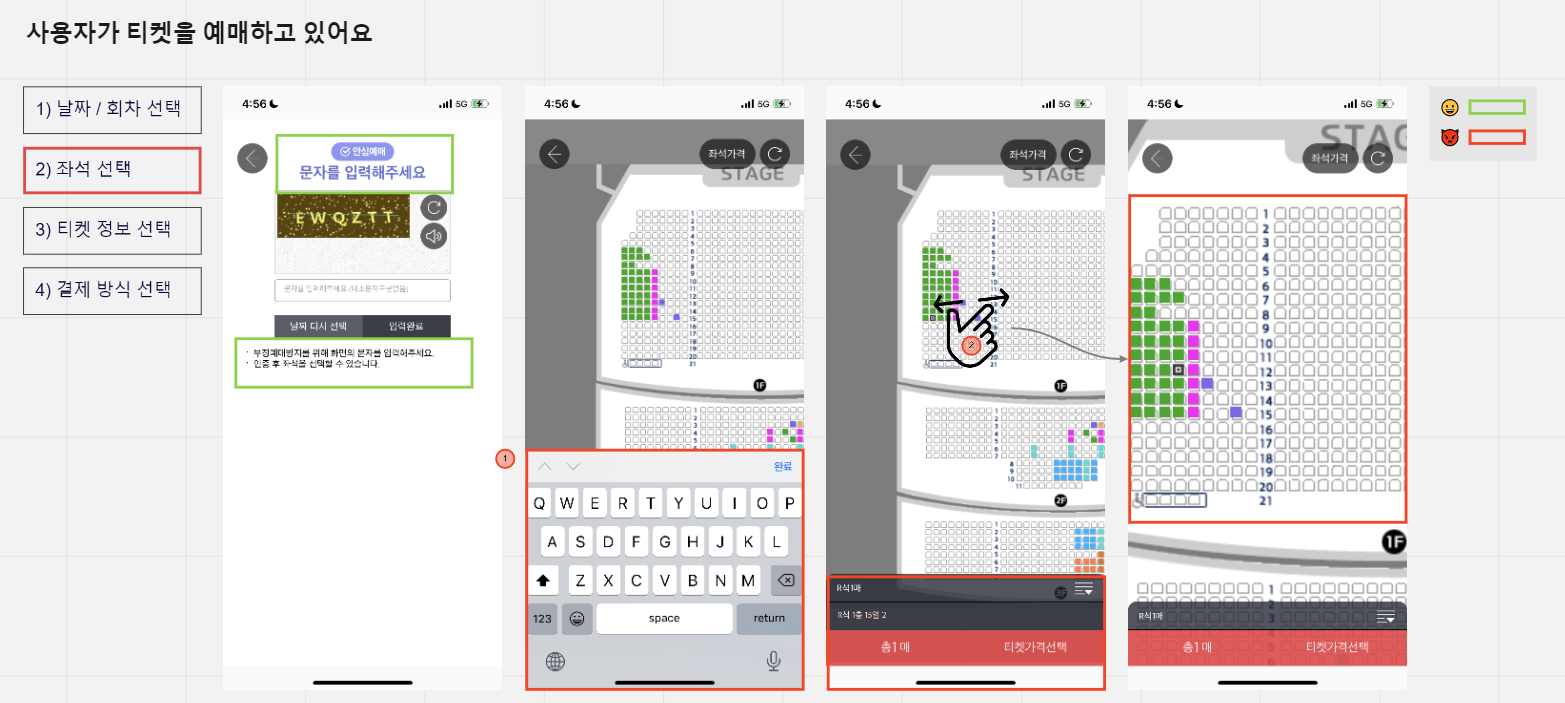
3) 화면으로 문제점 살펴보기
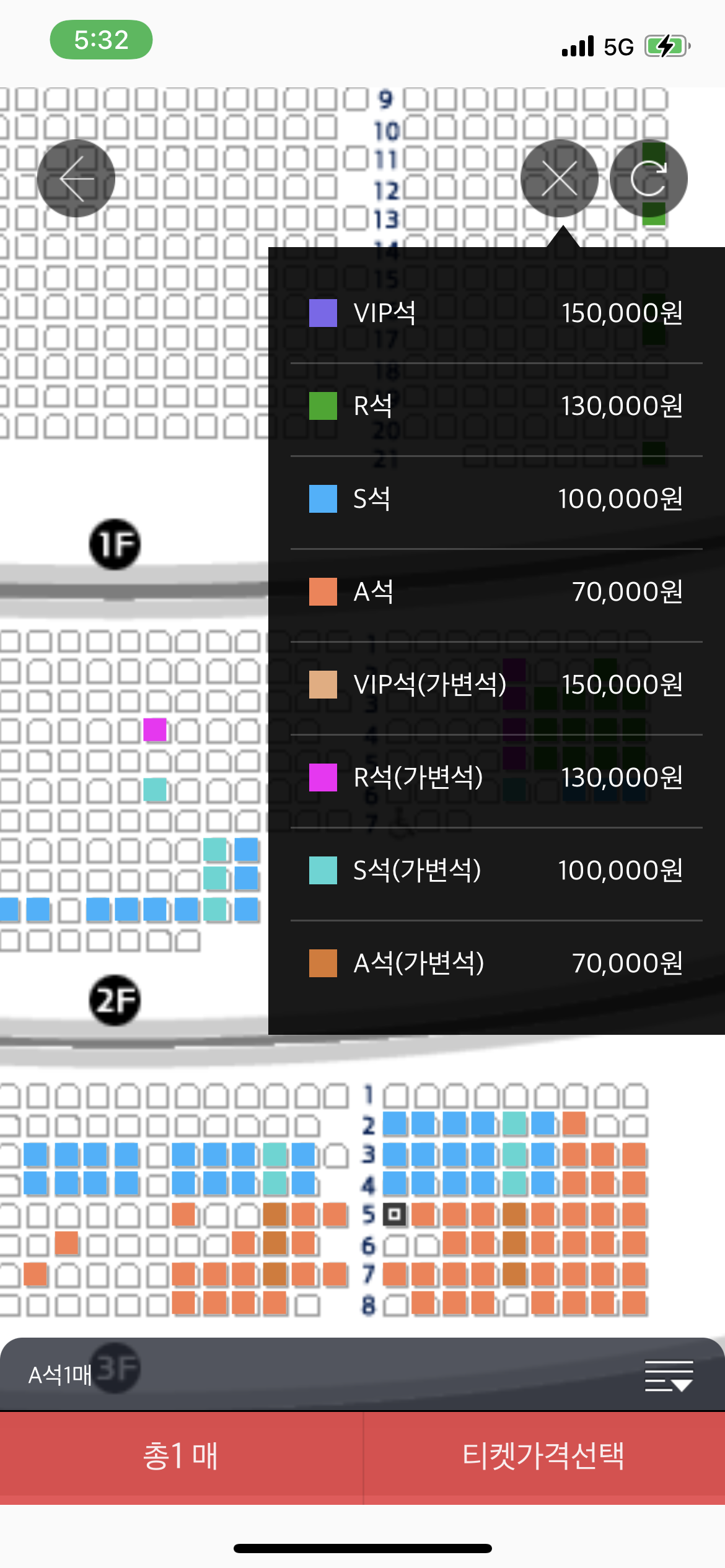
다음은 안심예매 문자입력 단계부터 자리 선택 단계까지의 모바일 APP 화면이다.

안심예매 문자 입력 단계의 문제점
문제 1. 문자 입력 전: 입력에 플레이스 홀더가 자동으로 걸려있지 않아서 직접 인풋 창을 선택해야 키보드가 나타난다.
문제 2. 문자 입력 후
2.1 문자 입력 후에 엔터(return)으로 다음 단계로 넘어갈 수 있지만, 다음 단계에서 키보드가 사라지지 않는다.
2.2 키보드를 접기 위해서는 키보드의 [완료] 버튼을 눌러야 사라진다. 화면을 터치해도 사라지지 않는다. (위 그림의 빨간색 1번) 이 부분이 사용자의 불편을 초래하는 이유는 자리 선택 후 다음 단게로 넘어가는 버튼을 가리기 때문이다.
자리 선택 단계의 문제점

자리를 선택하기 위해서는 확대(줌인)를 해야한다.
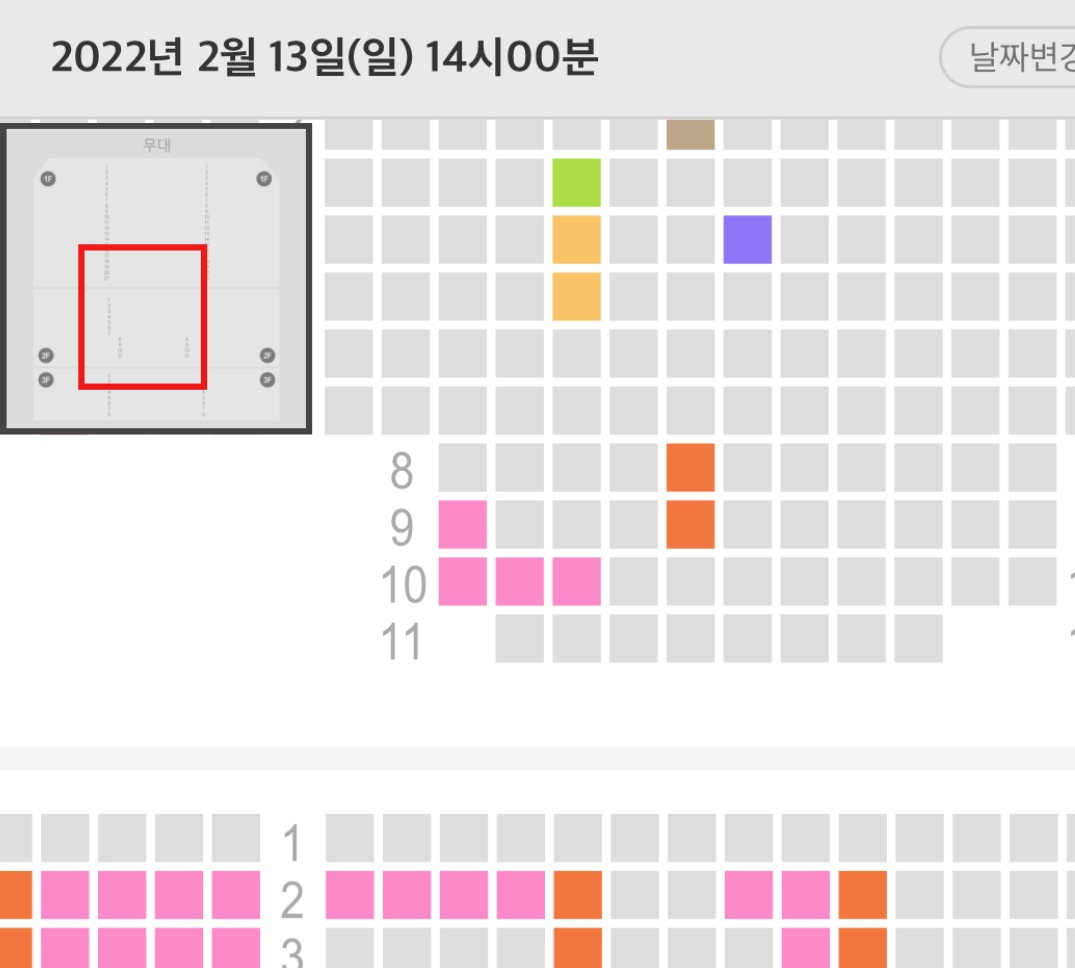
문제 1. 하지만 화면을 줌인 하고 나면 전체 좌석 중 어느 위치인지 알기 힘들다.
문제 2. 티켓 가격 정보를 확인하고자 누르면 화면의 1/3을 가린다.
4) 어떻게 UX를 개선하면 좋을까?
안심예매 문자 입력 단계
| 문제점 | 개선 방안 |
| 1. 문자 입력 전 입력에 플레이스 홀더가 자동으로 걸려있지 않아서 직접 인풋 창을 선택해야 키보드가 나타난다. |
문자 입력 단계에서 바로 입력할 수 있도록 플레이스 홀더를 준다. |
| 2. 문자 입력 후 2.1 문자 입력 후에 엔터(return)으로 다음 단계로 넘어갈 수 있지만, 다음 단계에서 키보드가 사라지지 않는다. 2.2 키보드를 접기 위해서는 키보드의 [완료] 버튼을 눌러야 사라진다. 화면을 터치해도 사라지지 않는다. |
문자 입력을 받고 나면 키보드가 사라지도록 설정한다. |
자리 선택 단계의 문제점
| 문제점 | 개선 방안 |
| 1.현재 위치를 알기 어렵다. 자리 선택을 위해 화면을 줌인 하고 나면 전체 좌석 중 현재 어느 위치인지 알기 힘들다. |
사용자가 줌인을 할 때 좌석 전체 맵을 제공한다. |
| 2. 티켓 가격 정보 보기의 불편함 | 가격 정보를 자리 선택 화면에 보이도록 초기값을 설정해두고 사용자가 직접 접을 수 있게 한다. |
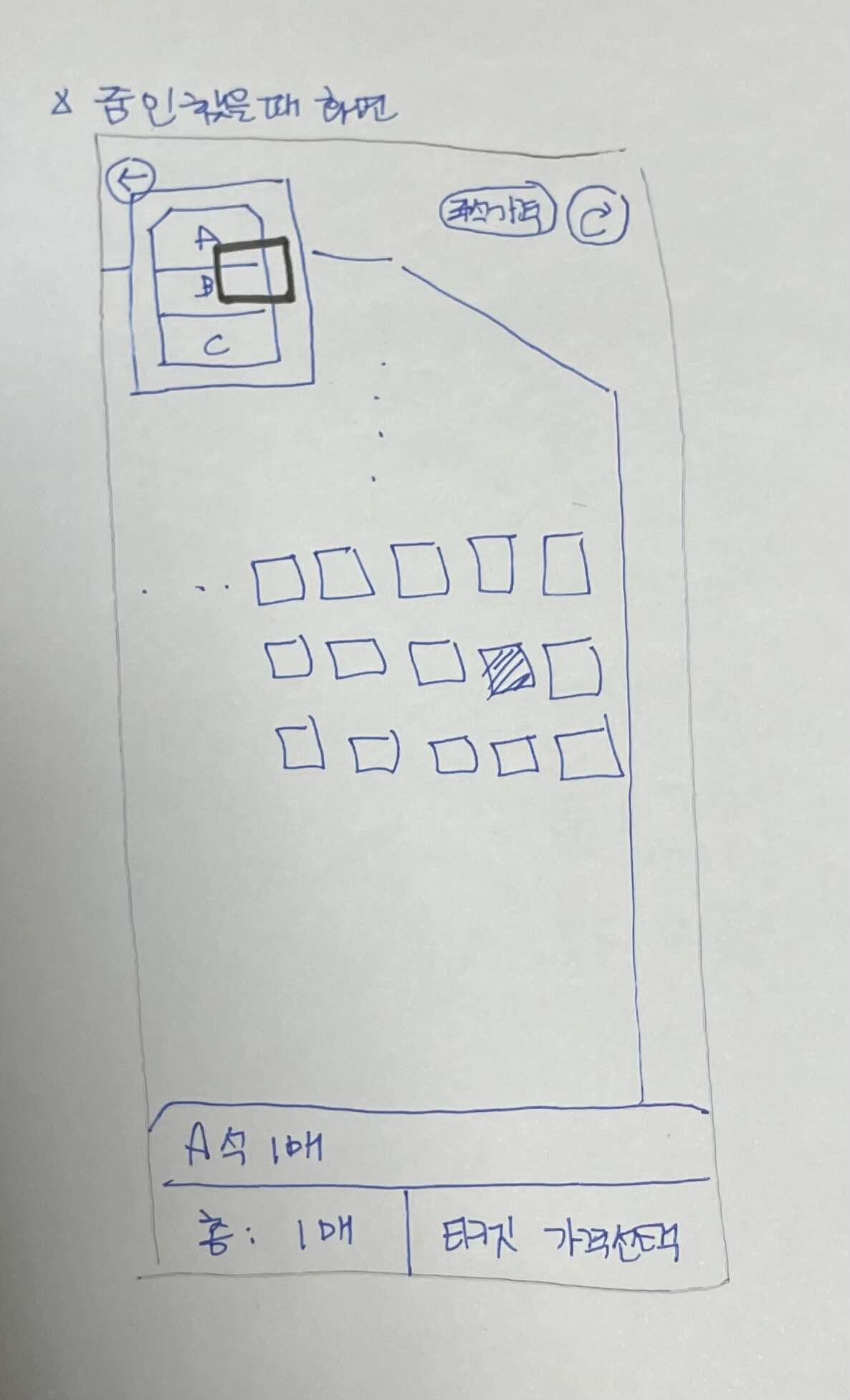
5) 페이퍼 프로토타이핑하기
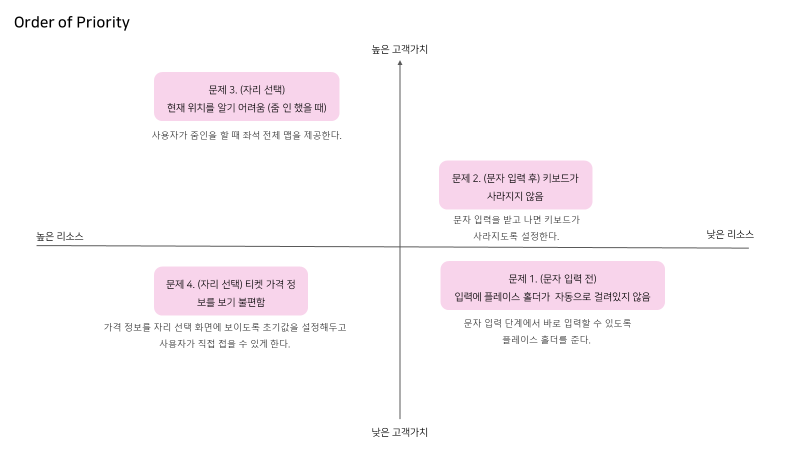
모든 문제를 한번에 해결하기는 힘들다. 다음 4가지 문제 중 어떤 UX의 우선순위가 높은지 판단해보도록 하자.
문제 1. (문자 입력 전) 입력에 플레이스 홀더가 자동으로 걸려있지 않음
문제 2. (문자 입력 후) 키보드가 사라지지 않음
문제 3. (자리 선택) 현재 위치를 알기 어려움 (줌 인 했을 때)
문제 4. (자리 선택) 티켓 가격 정보를 보기 불편함

문제 2가 가장 적은 리소스로 중간정도의 고객가치가 있다. 빠르게 해결할 수 있지만, 이번 과제는 프로토타입을 그려보기 위한 과제이므로 문제 3번를 개선해보도록 하자.

왼쪽 상단에 맵을 추가한다.
- 현재 상태가 전체 좌석 중 어디인지를 표시 해주기 위함이다.
- 맵에서 네모 박스의 보더라인은 빨간색으로 한다.
- 줌 인을 했을 때 맵이 나오도록 한다.
- 사용자가 줌인을 한 상태로 움직이면 맵도 바로 이동하도록 한다.
'IT 이야기 > 내가 PM이라면' 카테고리의 다른 글
| 오아시스 마켓의 마케팅 전략은 마케팅 비용 줄이기 (0) | 2022.02.17 |
|---|---|
| Figma를 활용해 KREAM의 Wireframe 만들어 보기 (0) | 2022.02.16 |
| Laws of UX 기준으로 지그재그의 UX 살펴보기 (0) | 2022.02.11 |
| 좋은 UX와 아쉬운 UX - 인터파크 티켓으로 살펴보기 (0) | 2022.02.10 |
| 개발 전 최소한의 시간과 비용으로 가설을 검증하라 (0) | 2022.01.27 |