코로나 이전에는 공연이나 페스티벌, 콘서트를 보러 정말 자주 다녔었다. 일명 피켓팅(피 터지는 티켓핑)을 하러 피씨방에 가는 일이 자주 있었다. 지인들 대신 티켓팅을 하기도 했었고 지금도 종종 한다. 주로 인터파크 티켓을 자주 사용했었는데 주변 지인들에게 간단히 물어보면서 좋은 ux와 아쉬운 ux를 찾아보았다.
왜 주로 인터파크에서 티켓을 예매하게 되는 것일까?
주변 지인들에게 티켓 사이트 중 어디를 가장 많이 사용하는지 물어봤을 때 인터파크가 제일 많았다. 그렇지만 인터파크는 국내 이커머스 시장에서 시장 점유율은 2%이다. 네이버(17.4%)와 신세계(13.5%), 쿠팡(12.4%)에 비교하면 크게 차이가 난다. 반면, 여행/티켓 분야에서는 70%의 점유율을 차지하고 있다.
1. 사용자의 티켓 예매 플로우

우선 사용자가 처음 인터파크 티켓을 접속하게 되는 이유는 티켓을 예매하기 위해서이다. 다만, 앱을 이용하기 전에 어떤 공연을 볼지 명확하게 정해진 경우와 그렇지 않은 경우에 따라 사용자 여정은 조금 다르다. 특히 예매 과정을 겪기 전에서 차이가 난다.
예매 중(예매하는 과정)의 문제가 우선순위가 가장 높다고 판단했다. 그 이유는 앞서 언급한 두 유형의 사용자 모두 공통적으로 겪는 과정이기 때문이다. 또한, 티켓 예매 사이트의 궁극적인 목적이 '예매'이기 때문이다. 정보 탐색 단계에도 아쉬운 점이 많지만, 이런 이유로 예매와 결제 과정을 중점으로 살펴보았다.
인터파크 티켓 예매 과정 4단계
사용자가 정보 탐색을 마쳤다고 가정하고, 예매하는 과정을 인터파크 화면 흐름을 기준으로 정리해보았다.

크게 4단계로 나뉜다. (1) 보고자 하는 공연의 날짜와 회차를 선택하고, (2) 좌석을 선택하고, (3) 티켓 정보를 선택하고, (4) 결제 방식을 선택하면 예매가 완료된다.
2. 인터파크 티켓 예매 과정 UX 살펴보기
1단계: 날짜/회차 선택

[ 1단계 날짜/회차 선택 ] 에서 좋은 UX
| 도움말 표현 사용자에게 충분한 도움말을 제공해 사용자가 시스템을 유연하게 사용할 수 있도록 돕는다. |
| - 날짜를 선택하면 해당 날짜의 캐스팅 정보를 보여준다. 원하는 배우가 있는 회차를 예매할 수 있도록 도와준다. - 좌석 등급별로 현재 예매 가능한 좌석이 얼마나 남았는지 확인할 수 있다. |
[ 1단계 날짜/회차 선택 ] 에서 아쉬운 UX
| 사용자 경험에서 불필요한 기능 |
| [예매대기 신청] 서비스는 원하는 좌석이 없을 경우, 희망 좌석을 선택해놓으면 예매 취소 시 먼저 예매할 수 있는 기회를 주는 서비스이다. 하지만 공연 날짜/회차를 선택하는 화면에서는 어떤 자리가 남아 있는지 알 수 없다. 전석 매진인 경우가 아니라면 굳이 이 단계에 존재하지 않아도 될 것 같다. |
2단계: 좌석 선택
가장 중요한 단계이지만, 아쉬운 점이 가장 많은 단계이기도 하다.

[ 2단계 좌석 선택 ] 에서 좋은 UX
| 도움말 표현 사용자에게 충분한 도움말을 제공해 사용자가 시스템을 유연하게 사용할 수 있도록 돕는다. |
| - 지인들에게 인터뷰를 했을 때, 가장 짜증난다고 한 단계다. 이런 페인 포인트를 파악했는지, 왜 이 단계가 필요한지 설명하는 도움말을 추가해 사용자의 행동을 이끌고 있다. |
[ 2단계 좌석 선택 ] 에서 아쉬운 UX
| (1) 피드백의 존재 유무 현재 커서가 어떤 부분을 가리키고 있는지에대한 피드백이 제공되지 않고 있다. |
| - 안심예매 문구를 입력하고 키보드 상에서 엔터(리턴)을 누르면 화면이 전환되는데 키보드는 꺼지지 않는다. 키보드는 [완료] 버튼을 눌러야 사라진다. 좌석을 선택하고 다음 단계로 넘어가는 버튼이 가려져 사용자에게 불편함을 준다. |
| (2) 피드백의 명확성 사용자가 현재 어떠한 위치를 선택하였는지 명확하게 표시되어 있지 않다. |
| - 자리를 선택하는 아이콘이 굉장히 작다. 절대 확대를 하지 않고는 선택하기 힘들다. - 확대를 했을 때, 현재 위치가 어디인지 알 수 없다. 다른 앱을 살펴보면, 현재 확대한 구역이 전체 자리 중 어느 위치 인지 알려주고 있다.  |
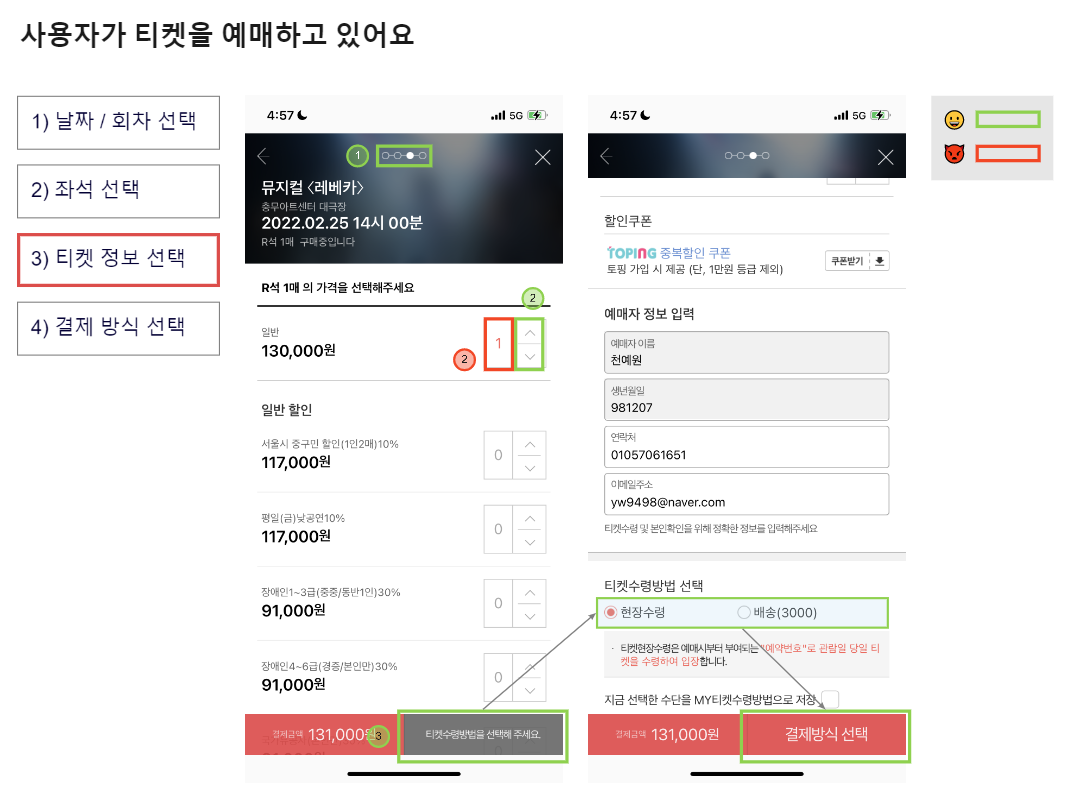
3단계: 티켓 정보 선택
다음 단계는 자리를 선택한 뒤에, 티켓 가격 정보와 수령 방법을 선택하는 단계이다.

[ 3단계 티켓 정보 선택 ] 에서 좋은 UX
| (1) 피드백의 명확성 사용자가 현재 어떠한 위치를 선택하였는지가 명확하게 표시되어 있다. |
| - 결국 서비스가 최종적으로 이끌어야하는 사용자의 행동은 구매이다. 중도에 포기하는 걸 방지하기 위해 사용자가 지금 현재 어떤 단계에 있고, 구매 완료까지 얼마나 남았는지를 가시적으로 보여주고 있다. |
| (2) 옵션의 제공 입력창에서 사용자들이 필드를 직접 클릭할 수 있도록 한다. |
| - 이 부분은 티켓의 가격을 선택하기 위해 존재하는 부분이다. 다른 앱과 비교했을 때 업다운 버튼으로 되어 있어서 편리한 편이지만 동시에 불편한 점도 있다 ( -> ) 티켓 링크의 가격 정보 선택 화면  |
| (3) 피드백의 존재 유무 사용자들의 작업이 한 단계가 끝나면 다음 단계를 시작할 수 있는지에 대한 피드백이 존재한다. 도움말의 내용 도움말의 지시 사항이 사용자가 따라서 할 수 있는 절차를 제공하고 있다. |
| - 티켓 정보를 활성화 한 뒤에 티켓 수령방법을 선택해야한다. 티켓 수령방법 라디오 버튼이 선택되어 있지 않으면 다음 단계로 넘어갈 수 없는데, 이를 문구와 컬러를 통해 사용자에게 다음 행동을 알려주고 있다. |
[ 2단계 티켓 정보 선택 ] 에서 아쉬운 UX
| (2) 사용자에게 적절한 통제권을 부여한다 (취소 가능성) 사용자가 이전 메뉴 항목으로 돌아가서 이미 한 선택을 변경하기 힘든 방식이다. |
| - 초기 화면에서는 0으로 되어 있다. 사용자가 선택한 자리 수 만큼 직접 올려야한다. 기본 선택으로 되어 있다면 훨씬 편리할 것 같다. - 밑에 있는 할인 조건이 되어 정보를 다시 선택할 경우, 1로 되어 있는 조건을 0으로 바꾼 뒤에 선택하고자 하는 할인 가격을 업다운 버튼을 통해 다시 조작해야한다. |
4단계: 결제 방식 선택
마지막 단계는 결제 단계이다. 다른 앱(멜론 티켓, 티켓링크)과 비교했을 때, 아이콘 버튼으로 선택하는 것과 활성화 버튼 등 가장 편리했던 단계였다.


결제 단계의 경우 앞의 3단계의 좋은 UX (3)에서 언급했던 근거와 같다. (도움말로 다음 행동 유도)
순서대로 티켓링크와 멜론 티켓의 결제 화면이다. 티켓링크의 경우 페이코 아이디가 있어야 예매가 가능하기 때문에 페이코로만 결제가 가능하다.
멜론 티켓은 여러 가지의 결제 방법을 제공하지만, 인터파크 티켓과 비교했을 때, 인터파크가 아이콘과 버튼의 적절한 활용으로 간편하게 이뤄져 있음을 알 수 있다.
좋은 ux와 아쉬운 ux 기준: Jakob Nielsen의 사용성 10원칙을 기준으로 나누었다.
'IT 이야기 > 내가 PM이라면' 카테고리의 다른 글
| 페이퍼 프로토타입 제작하기 (0) | 2022.02.14 |
|---|---|
| Laws of UX 기준으로 지그재그의 UX 살펴보기 (0) | 2022.02.11 |
| 개발 전 최소한의 시간과 비용으로 가설을 검증하라 (0) | 2022.01.27 |
| 빨래 없는 생활 생각해 본적 있어? - 유저 인터뷰 (0) | 2022.01.26 |
| 채용공고 JD (Job Description)로 이해하는 프로덕트 매니저(PM) (1) | 2022.01.17 |